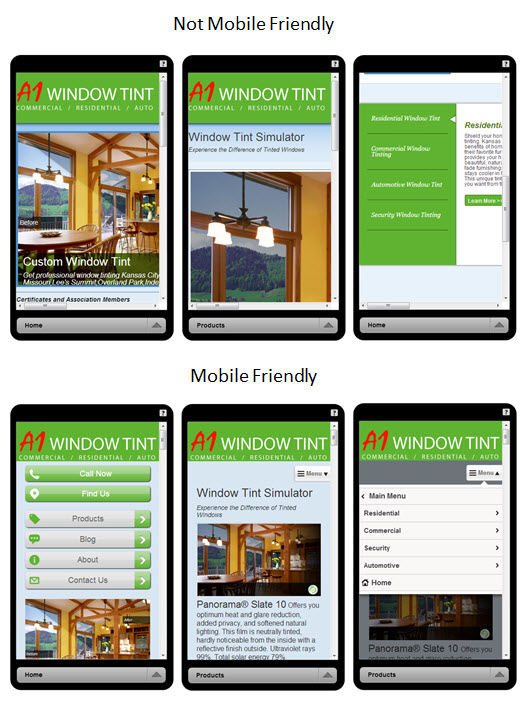
I was recently asked about mobile websites and what options a small business owner has. Here’s a high level look at three choices I’ve researched.
Responsive Design
A responsive designed website has code built into it so that it recognizes the device being used to view it. It knows if a person is viewing the site from an iPhone, a tablet, a desktop or whatever. It adjusts the site to work proportionally with said device. This code must be added to the website either when it is being built, or someone must go back and add code to the current site. In most cases, if a person wants a responsive design, it may make sense to build their site from scratch. Currently this is probably considered the best solution, but it is also the most expensive.
Mobile Website (on your server)
The second option is to build a scaled down version of your site somewhere on your server and set it up as an m. (m dot) site. Using this method, one can highlight their phone number and address so that it is easy for a mobile user to call or find them. Content and buttons can be built in a way that fits most mobile devices, making the website easier to read. Using this method, the m. web designer will need to make certain choices about what elements of the main site make it to the mobile site. Often, a clean, stripped down version of the site is built so that the mobile experience is neat and easy. This is also a pretty good option, but can also be expensive. While not as expensive as re coding an entire site, it does involve building the mobile site from scratch. Sure, there’s probably a lot of cut and paste going on, but a mobile web designer may still need to spend 10+ hours on a project like this.
Mobile Website (on a third party server)
The third option is to use a third party resource like dudamobile. dudamobile has created software that renders a mobile version of your site that lives on their software. They’ve done a pretty good job of making the process simple enough for most people to accomplish the task in less than an hour. They have click to call and map buttons that can be automatically added to the mobile site, but they don’t automatically convert occurrences of the address and phone number. So you’ll need to code that yourself if you want that to work properly on mobile devices. This process is by far the easiest and least expensive but there are a few disadvantages. One, the site doesn’t live on your server, so an additional hosting fee is required. Also, their free plan doesn’t come with a click to call, click to map or a custom URL. Also, this tool doesn’t work for everyone. I tried it out on an e-commerce website, and while it looked great, the shopping cart feature didn’t work. I’m guessing a call to the guys at dudamobile could probably overcome this issue. For wordpress sites, it’s almost seamless (in my experience.)
Other: Plugins
WordPress and other popular platforms often have plugins that do a pretty nice job of rendering a site for mobile. However, these plugins are limited and can’t automatically make your address clickable or your phone numbers work as click to call. This is probably the easiest but not greatest solution.
What about duplicate content?
If you know anything about SEO, you probably know that Google doesn’t like duplicate content. When you build a mobile site (other than responsive design), you’re building duplicate content. There is some debate and controversy about whether or not this will hurt your rankings on the SERPs of mobile devices. In my opinion (yes, my opinion – I have no proof to back this up, but hear me out…) In my opinion, duplicate content on a mobile site won’t hurt your rankings. Here’s my logic. A lot of businesses are using mobile sites with duplicate content. Google is going to want to reward businesses for creating a better mobile experience for customers, not penalize them. Google SHOULD actually give mobile sites a little better rankings on mobile devices, duplicate content or not. Also, Google announced that they have separate crawlers looking for mobile sites. That means that they should have a separate index for mobile and thus, duplicate content would be a problem. I sure don’t have any proof that this is the case, but I’m watching a handful of mobile sites now, so I’ll try to come back and report what I find.
Admittedly, this isn’t my area of expertise as I’m just getting fired up about mobile and learning as I go. If you know more on the subject and would like to add your comments, or ever refute some of mine, please feel free.
Thanks for reading.
David McBee




Hi again David – I just wanted to let you know that I built our mobile website in less than an hour tonight using dudamobile.com based on your recommendation. I was able to get free hosting for a year in conjunction with GoMo from Google. The boss and I are thrilled with the way it looks. I think I spent the most of that hour choosing colors! It was so easy to convert our website! Would you mind checking it out on http://www.eventquip.com on your phone to give me your thoughts? Thanks so much, Carrie
Carrie, it looks great! Isn’t that cool software? It isn’t perfect, but for the work involved and the price, I think it’s a pretty good solution in this ever changing mobile landscape.
I do have a couple of quick suggestions. After I built my mobile site for the first time, I ran across this infographic that states the top actions users want to take on mobile business sites. They are:
76% Get a location or operating hours
61% “Click to call” the business
54% Send email
53% Download an app
48% Get to the company’s social networking page
41% Play a video clip
Your site hits perfectly on that “click to call” button that dominates your new mobile website. You might just add some buttons for any of these other actions that apply to your clients, namely a “Click to find” button that takes advantage of the map app on their smartphones.
One other thing, and this is being pretty picky… on your contact page, where your address appears, consider adding HTML code to your address so that it can be clicked on a smartphone. I had to learn this trick when I built my first mobile site, but it’s not too difficult. I found the instructions here.
Let me know if any of this works out for ya! And thanks for keeping me in the loop on your progress. Twenty brownie points!
Hi David – It was really great meeting you today, I learned SO much! Just read this blog on mobile sites and found it to be a great starting point. My company is looking to build a mobile site based on our brand new website. I wish I had known we were going to do a mobile one before all the coding was done! I will totally be following your blog now, and hope to use much of what I learned in your seminars right away! Thanks – Carrie B.
One thing that you should know about using a separate mobile site rather than a responsive design: If someone is looking at your site on their mobile device, and they tweet your link or forward it to a friend who then sees it on their desktop, they COULD end up looking at the mobile version. Not sure how often that’ll come up, but it can be a concern.